문제점
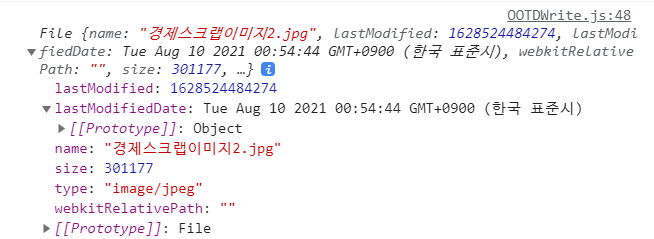
react에서 type=file인 input 태그에 사진을 넣고 그 결과물을 console창에 찍어보면 아래와 같이 여러 정보가 나오는데 정작 미리보기할 때 띠울 로컬상대경로는 안보임!
react에서 자동적으로 보안상의 이유로 상대경로를 블러처리해버려서 그럼!

해결방안
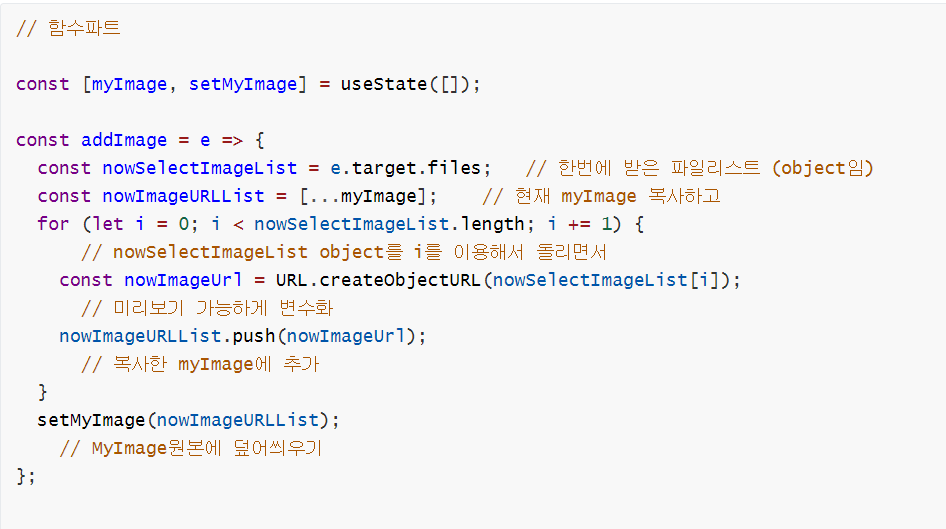
그래서 우리는 URL.createObjectURL() 이라는 친구를 이용해서 상대경로를 만들어주면됨!
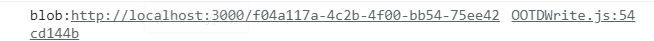
const nowImageUrl = URL.createObjectURL(내가 방금 올린 파일) 한 후 nowImageUrl을 뽑아보면 아래와 같이 경로가 들어간 blob type의 친구가 딱 하고 보임! 그래서 이 친구를 이미지 미리보기 할 때 띄워주면 됨

응용해서 만든 페이지
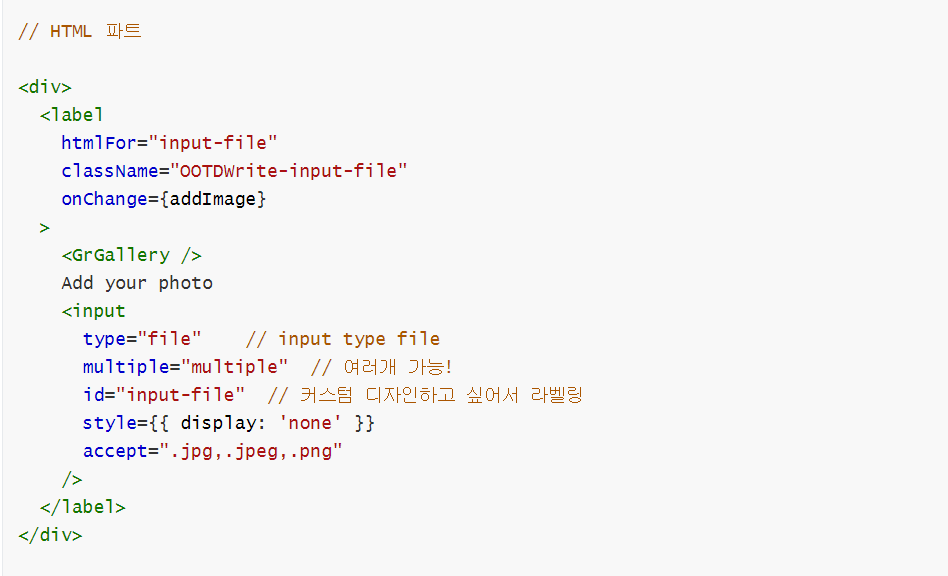
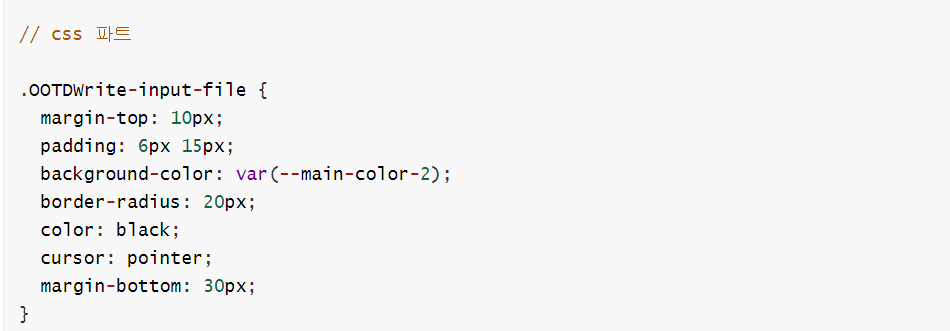
* input 태그는 label을 이용해서 css를 먹일 수 있음
* 왼쪽 오른쪽으로 넘길 수 있는 친구는 swiper라는 사이트에서 가져다가 썼음
* 근데 예를 들어 내가 DB에 파일을 보내야한다! 하면 이 blob 파일을 보내면 안됨! formdata 형식으로 이미지 원본 자체를 보내야함







'WEB🛫 > React' 카테고리의 다른 글
| [React] react<->django 회원가입,로그인 기능 만들어보기 (1) | 2021.09.08 |
|---|