eslint란?


ESLint는 ES 와 Lint를 합친 것입니다.
ES는 Ecma Script로서, Ecma라는 기구에서 만든 Script, 즉, 표준 Javascript를 의미합니다.
Lint는 에러가 있는 코드에 표시를 달아놓는 것을 의미합니다. 따라서, ESLint는 자바스크립트 문법에서 에러를 표시해주는 도구입니다!
특히 많은 사람들과 파일을 공유하면서 협업을 할 때 ESLint를 통해 코딩스타일을 정해두면 좋습니다! 저는 그 중에서도 airbnb의 코딩스타일을 적용한 airbnb eslint를 적용해보려고 합니다.
Prettier란?

Prettier는 정해진 스타일에 따라 코드를 자동적으로 설정해주는 도구입니다! 예를 들어 들여 쓰기를 2칸으로 설정했는데 특정 부분에서 들여쓰기가 4칸으로 되어있다면 prettier는 이 부분을 자동적으로 수정해줍니다!
eslint는 기능적 오류체크, Prettier는 형식적 오류 체크라고 생각하시면 더 이해하기 편할 것 같습니다.
Airbnb Style Eslint 설치 + Prettier 연계하여 적용시키기
1. npx create-react-app myapp --template cra-template-pwa
2. VSCode Extensions 설치
- ESLint (주황색 로고)
- Prettier (P & 무지개색 로고)
3. package.json 들어가서 아래처럼 되어 있는지 확인

4. airbnb eslint 설치** // npx install-peerdeps --dev eslint-config-airbnb
- 만약 `It seems as if you are using Yarn. Would you like to use Yarn for the installation? (y/n)` 라는게 뜨면 우리는 yarn을 사용하므로`y`를 누르고 엔터키를 누르자. 그리고 packge.json을 보면 아래와 같은 부분이 추가되어 있을 것이다.
5. package.json 들어가서 아래처럼 되어 있는지 확인

6. root 디렉토리에 (src랑 같은 선상으로) .eslintrc.js 파일 생성

7. prettier 설치 // npm install --save-dev --save-exact prettier
8. root 디렉토리에 .prettierrc.js 파일 생성

9. eslint-config-prettier & eslint-plugin-prettier 설치
- npm install --save-dev eslint-plugin-prettier eslint-config-prettier
10.package.json 들어가서 아래처럼 되어 있는지 확인

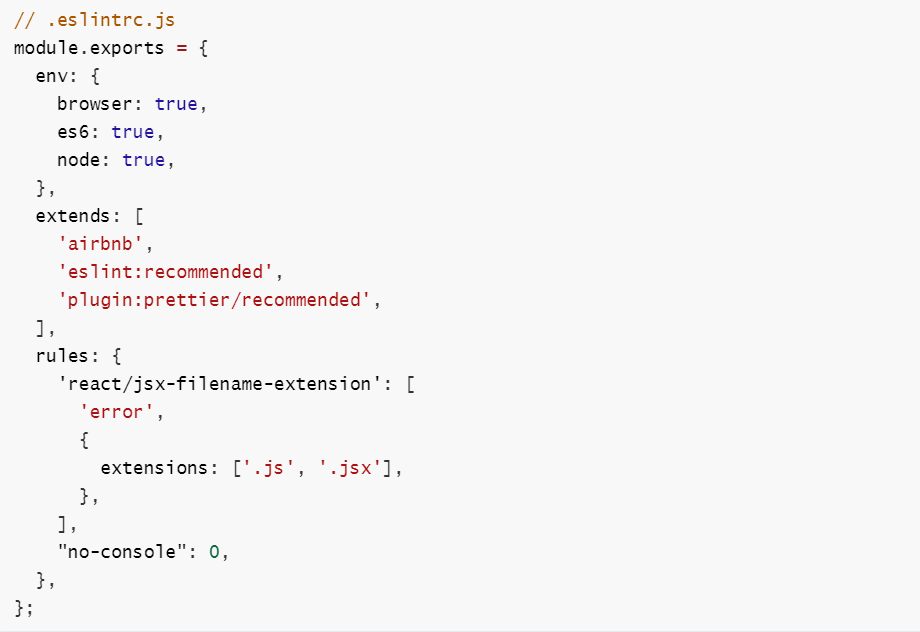
11. eslint.js 수정

12. 자동 Formatting 설정 / vscode 설정에서 format javascript 검색 후
- 기본 JavaScript 포맷터를 사용하거나 사용하지 않습니다 .체크 해제
13. Format On Save 검색 후
- Format On Save 체크 하기
14. .serviceWorker.js 처럼 eslint 관리 안받아도 되는 파일에는 파일 최상단에 /* eslint-disable \*/ 추가
15. 홈페이지 실행이 안되는 경우
- package-lock.json 삭제
- package.json에서 dependencies and/or devDependencies의 eslint 삭제
- node-modules 폴더 삭제
- npm install or (yarn 쓰고 있으면 yarn install)
🔥🔥모두 설정하게 되면 아래처럼 자동 코드 관리 가능!

'IT세상🌍 > 이것저것' 카테고리의 다른 글
| 상태관리로의 useState vs useRef (0) | 2025.03.10 |
|---|---|
| 파이썬으로 쓸 수 있는 웹프레임워크에 대해 알아보자 (1) | 2021.08.31 |
| [Git] gitlab merge conflict 해결방법 (0) | 2021.07.26 |
| [2021 카카오 인턴십] 온라인 코딩테스트 후기 / python (0) | 2021.05.11 |
| [스코페] Startup Coding Festival 2021 1차 테스트 후기 (0) | 2021.04.23 |